워드프레스 자주 묻는 질문 총정리

이 글은 Reddit의 Acephaliax 님의 글의 한글 번역입니다.
포함된 내용 목록: 워드프레스 .COM vs .ORG 차이
어디에 호스팅해야 할까?
사이트 속도 및 성능 문제
어떤 테마/빌더가 좋은가요?
업데이트
백업
보안
스팸 댓글 및 봇 방지
해킹 및 악성코드 대처
워드프레스 학습 자료
플러그인 찾기 / 특정 기능 추가
GPLDL에서 받은 유료 플러그인, 안전한가요?
웹사이트 구축 비용은 얼마를 받아야 하나요?
이 사이트는 워드프레스를 사용하나요?
.COM vs .ORG 차이점
이 질문은 이 커뮤니티에서 가장 자주 등장하는 질문 중 하나입니다.
WordPress.org (자체 호스팅 WordPress)
- 완전 무료 오픈소스 소프트웨어입니다
- 무제한 커스터마이징 가능성 제공
- 모든 플러그인과 테마를 자유롭게 설치하고 수정 가능
- 웹사이트의 완전한 소유권과 제어권 보유
- 직접 호스팅을 구매하고 WordPress를 설치해야 함
WordPress.com (관리형 서비스)
- 무료부터 프리미엄까지 다양한 가격 등급 제공
- 초급 사용자에게 더 쉬운 호스팅 솔루션
- 더 높은 가격 등급에서만 플러그인 및 테마 설치 가능
- 무료 플랜에서는 기능 제한이 많음
- 기술적 지식이 적게 필요함
요약하자면:
- WordPress는 무료 오픈소스 소프트웨어이며 wordpress.org에서 다운로드할 수 있습니다.
- 반면 wordpress.com은 wordpress.org 소프트웨어를 기반으로 한 호스팅 서비스입니다. 다양한 기능이 요금제에 따라 제한되어 있습니다.
- 여러분이 원하는 기능을 자유롭게 사용하려면 자체 호스팅을 선택하고 wordpress.org에서 다운로드한 소프트웨어를 직접 설치해서 사용하는 것이 좋습니다.
호스팅 – 어디에 호스팅해야 하나요?
가장 많이 받는 질문 중 하나입니다.
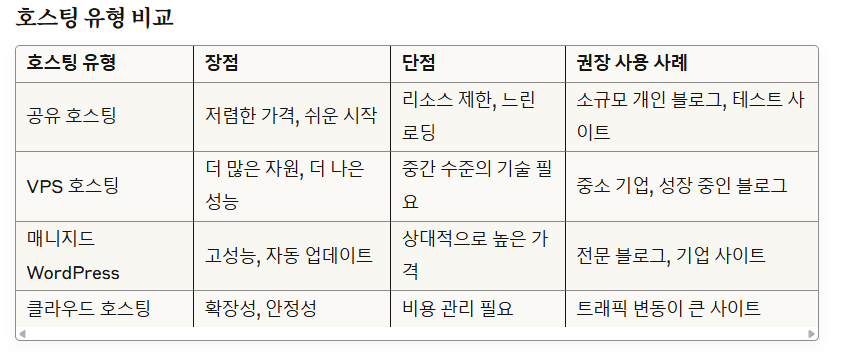
- 공유호스팅: 저렴하지만 같은 서버를 여러 사용자와 공유하기 때문에 속도가 느릴 수 있습니다.
- VPS, 클라우드, 전용서버: 속도는 빠르지만 가격은 비쌉니다.
호스팅 유형 비교
추천 WordPress 호스팅 제공업체
- SiteGround: 뛰어난 성능과 고객 지원
- Digital Ocean: 개발자 친화적인 클라우드 환경
- Cloudways: 관리형 클라우드 WordPress 호스팅
- Bluehost: 초보자에게 친숙한 환경
호스팅 선택 시 핵심 고려사항:
- 업타임 보장 (99.9% 이상 권장)
- 로딩 속도 (2초 이하 권장)
- WordPress 최적화 기능
- 자동 백업 정책
- 보안 기능
- 고객 지원 품질
- 가격 대비 성능
더 자세한 호스팅 관련 조언은 r/webhosting에서 얻을 수 있습니다.
성능 문제 – 사이트가 느려요 / 페이지 속도 점수가 형편없어요
주요 원인과 해결 방법:
1. 호스팅
- 저가 공유호스팅이 대부분의 성능 저하 원인입니다.
2. 이미지 최적화
- 너무 큰 이미지(예: 6000x4000px)는 줄이세요.
- PNG, JPG 대신 WEBP 포맷을 사용하세요.
- 업로드 전 변환 권장 (XnConvert, Photoshop 등).
- 기존 이미지 최적화: Smush, Optimole, Converter for Media 등 플러그인 활용.
3. Lazy Load 적용
- 이미지, 비디오, iframe의 지연 로딩을 설정하세요.
- 기본 테마나 WP 코어에서도 지원하며, 작동하지 않는 경우 전용 플러그인 사용 (WP Rocket, A3 Lazy Load 등).
4. 캐시, CDN, 미니파이
- 캐시 필수!
- Cloudflare 무료 플랜 + Super Page Cache For Cloudflare 조합 추천.
- 주의: CSS/JS 파일 미니파이/합치기는 사이트를 깨뜨릴 수 있으니 충분히 테스트 필요.
5. 고급 최적화
- Debloat 플러그인: 한 번에 정리.
- Asset CleanUp: 페이지별로 안 쓰는 스크립트 제거.
- Query Monitor: 백엔드 성능 분석.
- 페이지 속도 측정 도구:
- Google PageSpeed Insights
- GTmetrix
- WebPageTest
사이트 제작: 어떤 빌더가 더 좋은가요? 어떤 테마를 써야 하나요?
사이트 제작 방식 3가지:
WordPress 사이트 구축 방법 비교
1. 페이지 빌더 사용
- 장점: 시각적 편집, 코딩 지식 불필요, 빠른 개발
- 단점: 약간의 성능 저하, 의존성 생성
- 인기 옵션: Elementor, Divi, Bricks
- 적합한 사용자: 코딩 지식이 없는 사람, 빠른 구축이 필요한 경우
2. 기본 블록 에디터 (Gutenberg)
- 장점: 핵심 WordPress 기능, 업데이트 걱정 없음
- 단점: 일부 고급 기능 제한, 러닝 커브
- 확장 플러그인: Stackable, Kadence Blocks
- 적합한 사용자: WordPress 최신 버전 활용 선호자
3. 기성 테마 커스터마이징
- 장점: 전문적인 디자인, 빠른 시작
- 단점: 종종 과도한 코드, 커스터마이징 제한
- 품질 테마 소스: ThemeForest, StudioPress
- 적합한 사용자: 디자인보다 콘텐츠에 집중하고 싶은 사람
4. 맞춤형 개발
- 장점: 완전한 제어, 최적화된 성능
- 단점: 높은 비용, 개발 지식 필요
- 개발 방식: 테마 개발, 맞춤형 플러그인
- 적합한 사용자: 기업, 특수 기능이 필요한 사이트
테마 선택 시 체크리스트:
- 모바일 반응형 디자인
- 정기적인 업데이트 기록
- 사용자 리뷰와 평가
- 호환되는 플러그인
- 페이지 로딩 속도
- SEO 최적화 코드
추천 입문 방법:
- WordPress 기본 테마 Twenty Twenty-Four + 블록 에디터 활용
- Yellow Pencil 또는 Microthemer로 간단한 CSS 커스터마이징 가능
업데이트
- 플러그인, 테마, 워드프레스 코어는 최신 상태 유지 필수!
- 최소한 한 달에 한 번, 가능하면 2주 간격으로 업데이트하세요.
백업
백업은 필수입니다!
- UpdraftPlus 등으로 자동 백업 설정 (클라우드 연동 추천: Dropbox, Google Drive 등)
- 일부 호스팅은 자동 백업 제공 → 호스팅 선택 시 고려
- 중요한 변경 전에 수동 백업도 잊지 마세요
보안
- 업데이트는 보안의 기본!
- Wordfence 설치 → 플러그인 보안 알림 및 실시간 보호
- 각 사이트마다 별도의 계정/서버 환경 사용 권장 (공유호스팅 지양)
스팸 방지
- 댓글, 사용자 등록 기능 미사용 시 비활성화
- 모든 폼에 CAPTCHA 적용 (Google Recaptcha, Cloudflare Turnstile 등)
- Cleantalk (유료) 또는 Honeypot 같은 간단한 솔루션 활용 가능
해킹/악성코드 감지
백업이 있다면:
- 전체 사이트 초기화 후 복원
백업이 없다면:
- Wordfence 또는 GOTMLS 설치 후 전체 스캔
- 감염된 파일 수동 제거
- 보안 강화로 재발 방지
워드프레스 학습 자료
플러그인 및 기능 찾기
- WordPress 플러그인 저장소: 대시보드 > 플러그인 > 새로 추가
- 유료 플러그인: Codecanyon
- 코드 관련 질문: StackOverflow 또는 r/prowordpress
GPLDL 등에서 싸게 받은 유료 플러그인, 써도 될까요?
간단히 말해: NO! 절대 비추천
- 악성코드 포함 가능성 있음
- 데모 콘텐츠 누락 가능성 있음
- 검색엔진 블랙리스트 등 위험
- 신뢰도, 방문자 신뢰 모두 하락
웹사이트 구축 요금은 얼마를 받아야 하나요?
- 지역마다 다르므로 특정 금액 추천은 어렵습니다.
- “국가명 + 웹사이트 제작 단가”로 검색해서 참고
- 시간제/프로젝트 단가 설정 방식 참고
이 사이트는 워드프레스로 만들어졌나요?
확인 방법:
WordPress 사이트 식별 방법
1. 소스 코드 검사
- 페이지 소스에서
/wp-content/,/wp-includes/찾기 - 헤더에 WordPress 관련 메타 태그 확인
- WordPress 특유의 CSS 클래스 식별
2. URL 구조 분석
/wp-admin/경로 테스트/wp-content/uploads/디렉토리 확인- 고유한 permalink 구조 확인
3. 자동화 도구 활용
- IsItWP – WordPress 사이트 감지기
- Wappalyzer – 기술 스택 분석기
- BuiltWith – 웹사이트 기술 프로파일러
4. WordPress 특유의 특징
- 관리자 로그인 페이지 디자인
- 댓글 섹션 레이아웃
- REST API 엔드포인트 (
/wp-json/)
WordPress 학습을 위한 최고의 자료
WordPress 기술을 향상시키는 것은 지속적인 과정입니다. 다음 자료들이 학습 여정에 도움이 될 것입니다.
추천 WordPress 학습 자료
1. 공식 자료
2. 코딩 기술 향상
- W3Schools – HTML, CSS, PHP 기초
- WordPress 개발자 핸드북
- CSS-Tricks – 고급 디자인 기술
3. 고급 WordPress 학습
- WordPress 후크, 액션, 필터에 대한 심층 이해
- 테마 및 플러그인 개발 기초
- 데이터베이스 최적화 및 쿼리 성능
4. 커뮤니티 및 포럼
마무리 요약
일반적으로 자주 나오는 질문들로 레딧에 있던 내용들 입니다.